什么是高阶函数?什么是闭包?为什么要把他们放在一起?
高阶函数
高阶函数是至少满足下列一个条件的函数:
- 接受一个或多个函数作为输入
- 输出一个函数
即接受一个或多个函数作为参数或返回值是一个函数的函数,就称为高阶函数。
在JavaScript中,函数是一等对象,如:
1 | function foo () {} |
在JavaScript中,函数是一种数据类型,变量可以指向一个函数,如:
1 | const foo = function () { |
既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数:
1 | function A () { |
函数可以作为返回值输出:
1 | function A () { |
高阶函数在函数式编程中被广泛使用,在JavaScript数组对象中存在很多的使用高阶函数的方法,如:
- Array.map
- Array.reduce
- Array.filter
- Array.some
- Array.sort
- Array.from
- Array.every
- Array.forEach
理解闭包
什么是闭包?
闭包是定义在一个函数内部且引用了该函数内部变量的函数。闭包是将函数内部和函数外部连接起来的桥梁。
你能判断出那些是闭包函数吗?如下:
1 | function A () { |
其中,A、B、F都没有形成闭包,只有C和D实现了闭包。A、B没有形成闭包是因为它们的返回值函数内部都没有引用相应A、B函数的内部变量,而F没有形成闭包是由于它的返回值是一个立即执行函数且a是通过参数传递的。C能形成闭包环境是因为它的返回值函数引用了C的参数x,在D中,它的返回值函数引用了D的内部变量a,D也是闭包的一般形式,而E是因为它返回的立即执行函数内部直接引用了E的变量a,所以E是闭包。
怎么知道一个函数是不是闭包?
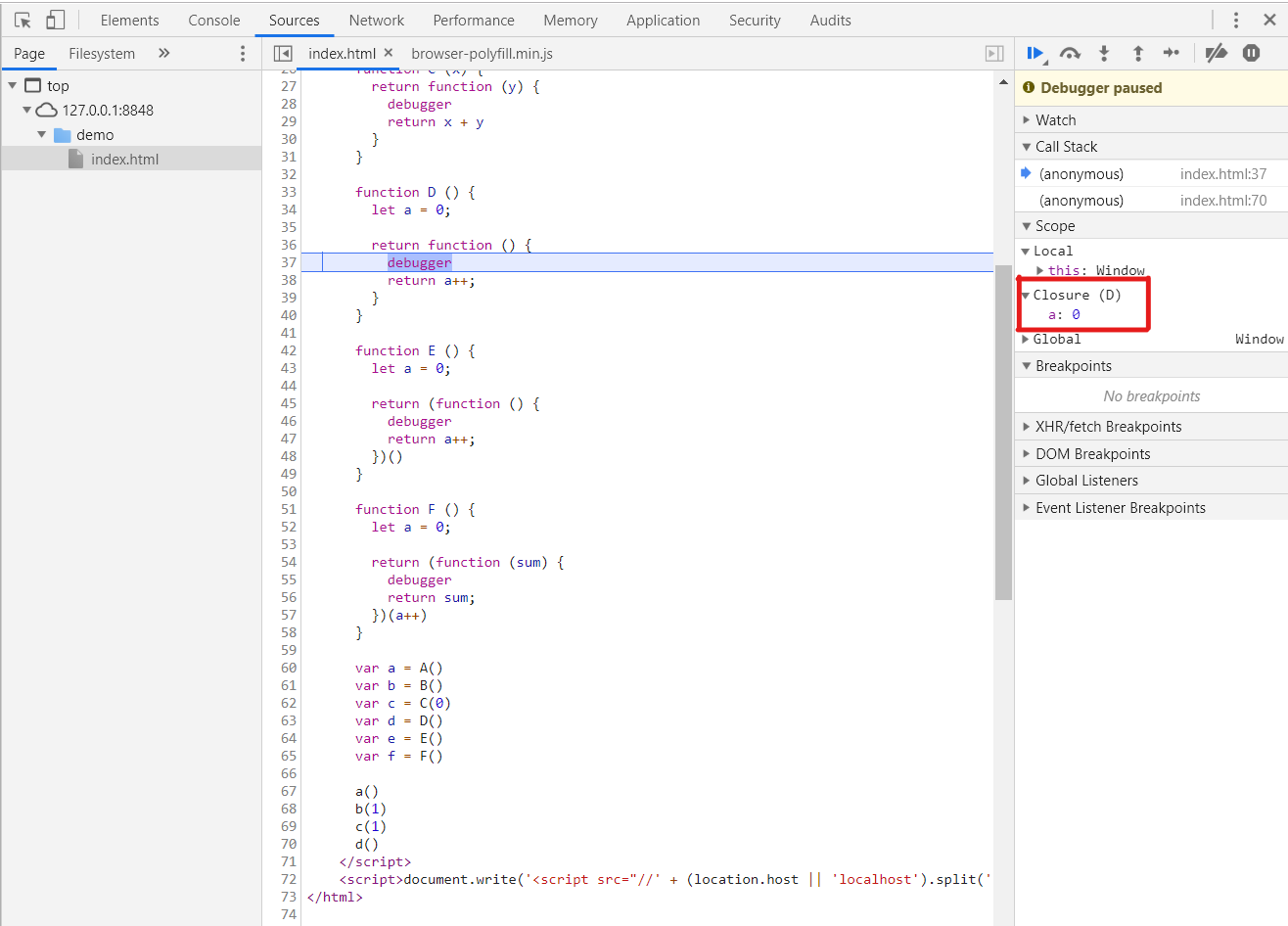
通过debugger在浏览器控制台中查看是否形成闭包环境,如函数D:
1 | function D () { |
需要注意区分高阶函数和闭包,一个函数内返回函数不一定形成闭包,只能说明这是一个高阶函数,只有当返回的函数体内引用了函数内部变量时,才会形成闭包。闭包的一个重要特征是函数内引用了外层函数作用域的变量。